Page History
This page provides a step-by-step introduction to V-Ray for Unreal.
| Anchor | ||||
|---|---|---|---|---|
|
| Floatingpagetoc |
|---|
Overview
...
| Section | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
To download the files used in this tutorial, please click on the button below.
Part I - Opening Unreal project and initial setup
...
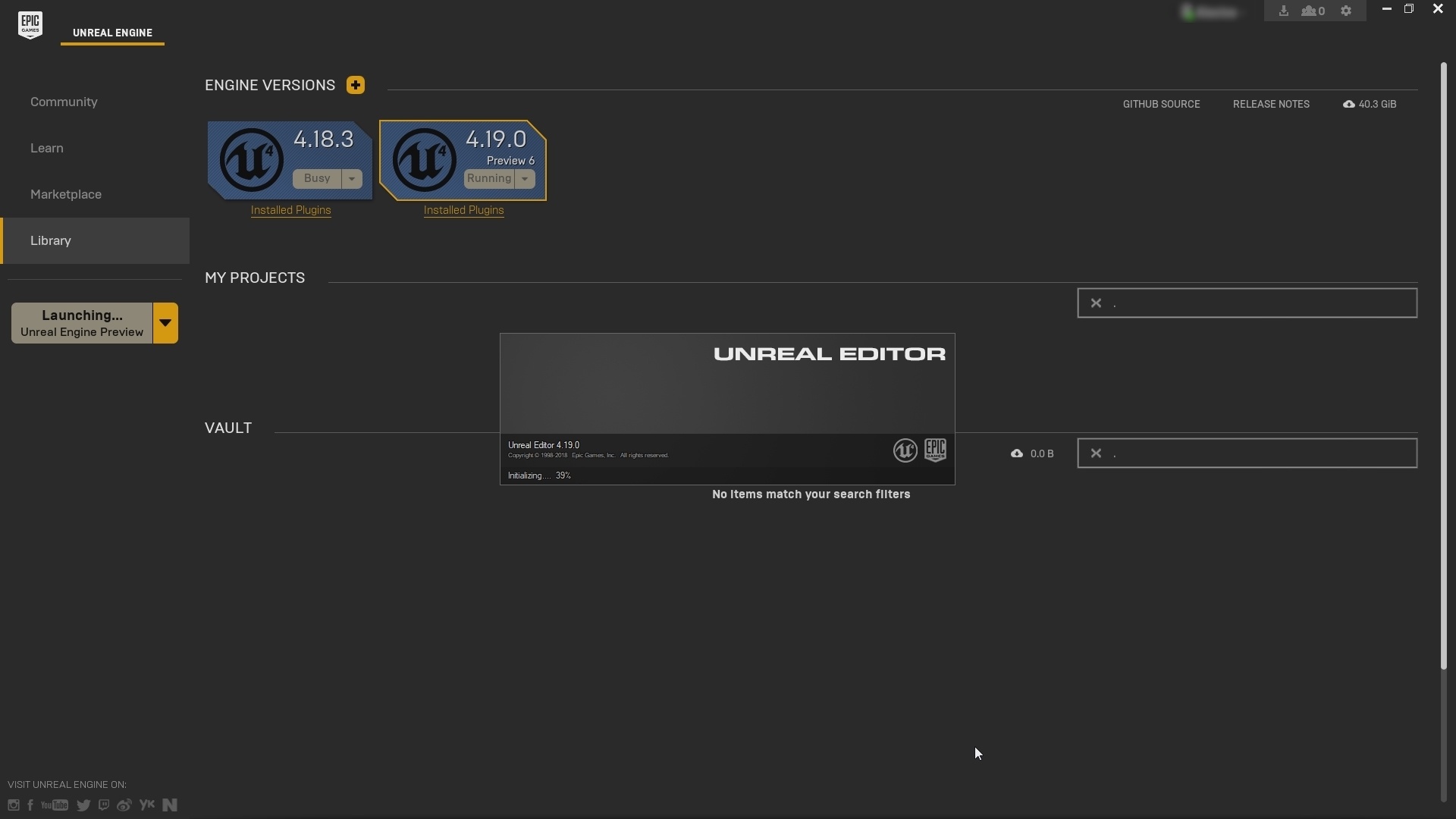
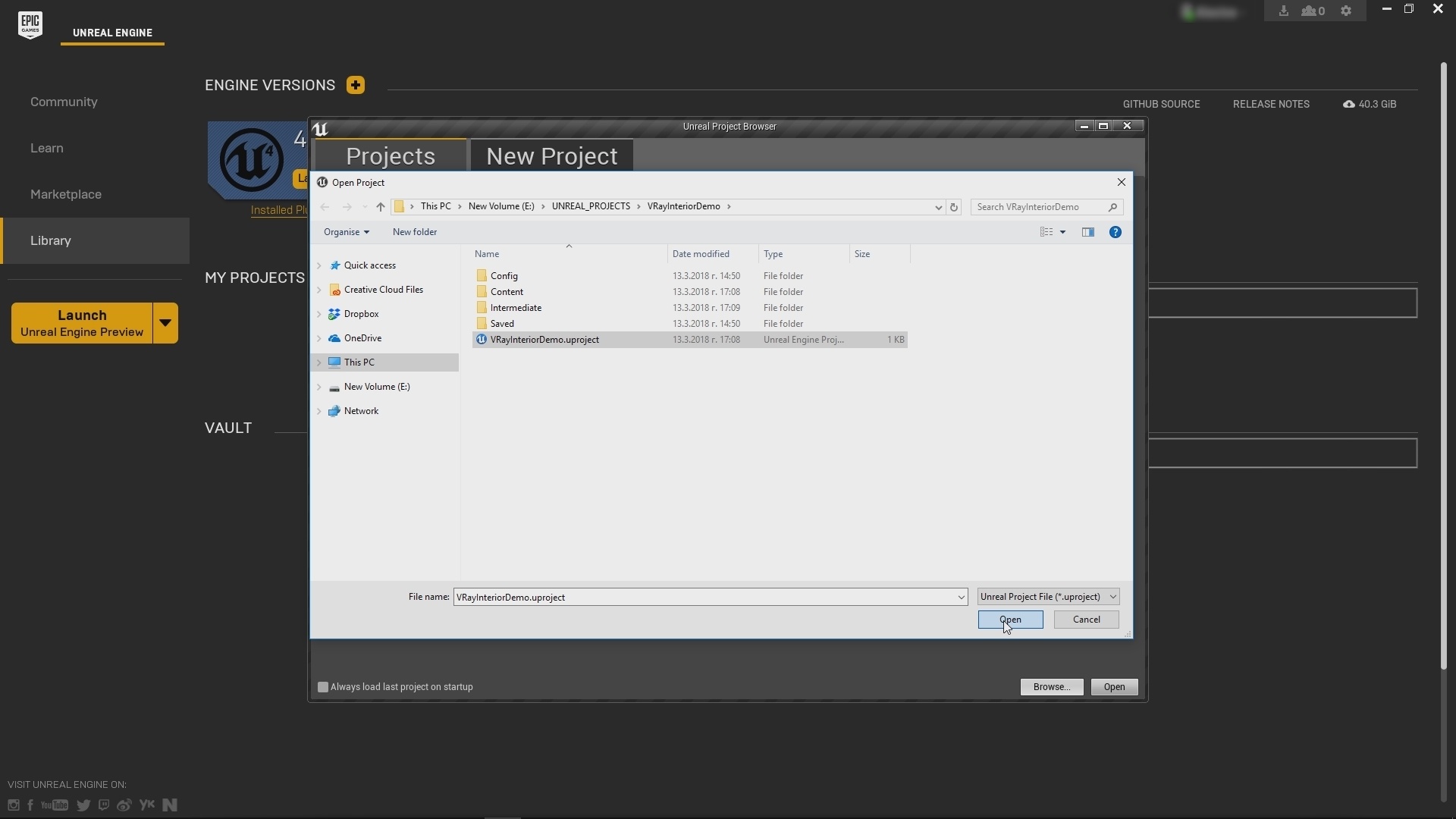
Launch you version of Unreal from the Epic Games Launcher (V-Ray currently supports versions 4.18.3 and 4.19) (1.1). Click the Browse button and navigate to the project you wish to open. In this case, the project is called VRayInteriorDemo.uproject. (1.2)
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
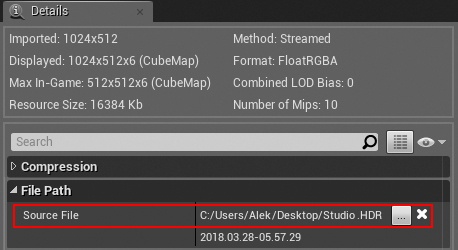
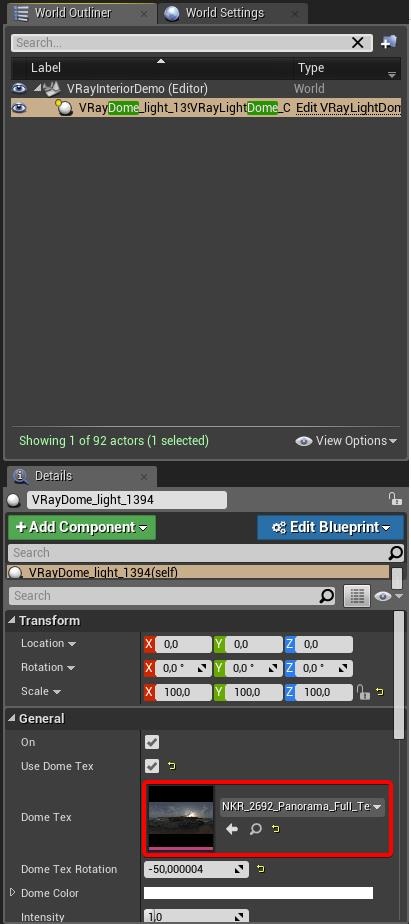
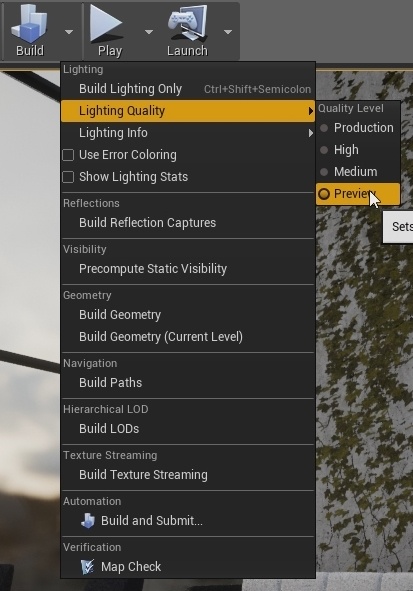
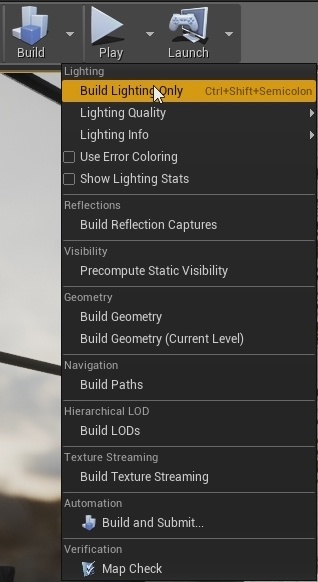
After Unreal is restarted and the project opened, do a test light bake to get a feel of the lighting in the scene. The scene contains one VRay Light Dome with an HDRI image plugged into the Dome Tex slot (3.1). Make sure to be on Preview in the Lighting quality to speedup the baking process (3.2). To do a test light bake go to Build options menu > Build Lighting Only (3.3).
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Part II - Camera, materials and Lightmass settings
...
In order to have maximum visual parity between viewport and final render you have to disable some of the Unreal postprocess and lighting components. You can do so from in viewport Show > Post Processing and leave only Postprocess Material (1.1) . From Show > Lighting Component uncheck Ambient Occlusion (1.2).
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
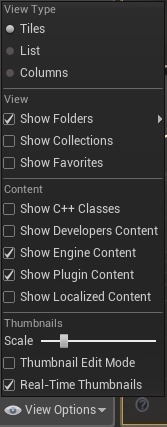
To create a V-Ray supported content such as lights and cameras you will have to enable its visibility in the Content Browser. Go to View Options and enable Show Engine Content and Show Plugin Content (2.1).
| Section | ||||||
|---|---|---|---|---|---|---|
|
Step 3. Set up Camera
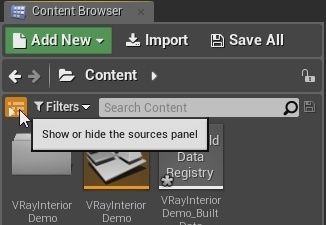
Let's now create a camera. Click on the Show or hide the source panel button to see the tree structure of the Content Browser (3.1). From there go to VRayForUnreal > Content > BP > Actors and drag and drop in the viewport the VRayPhysicalCamera (3.2).
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
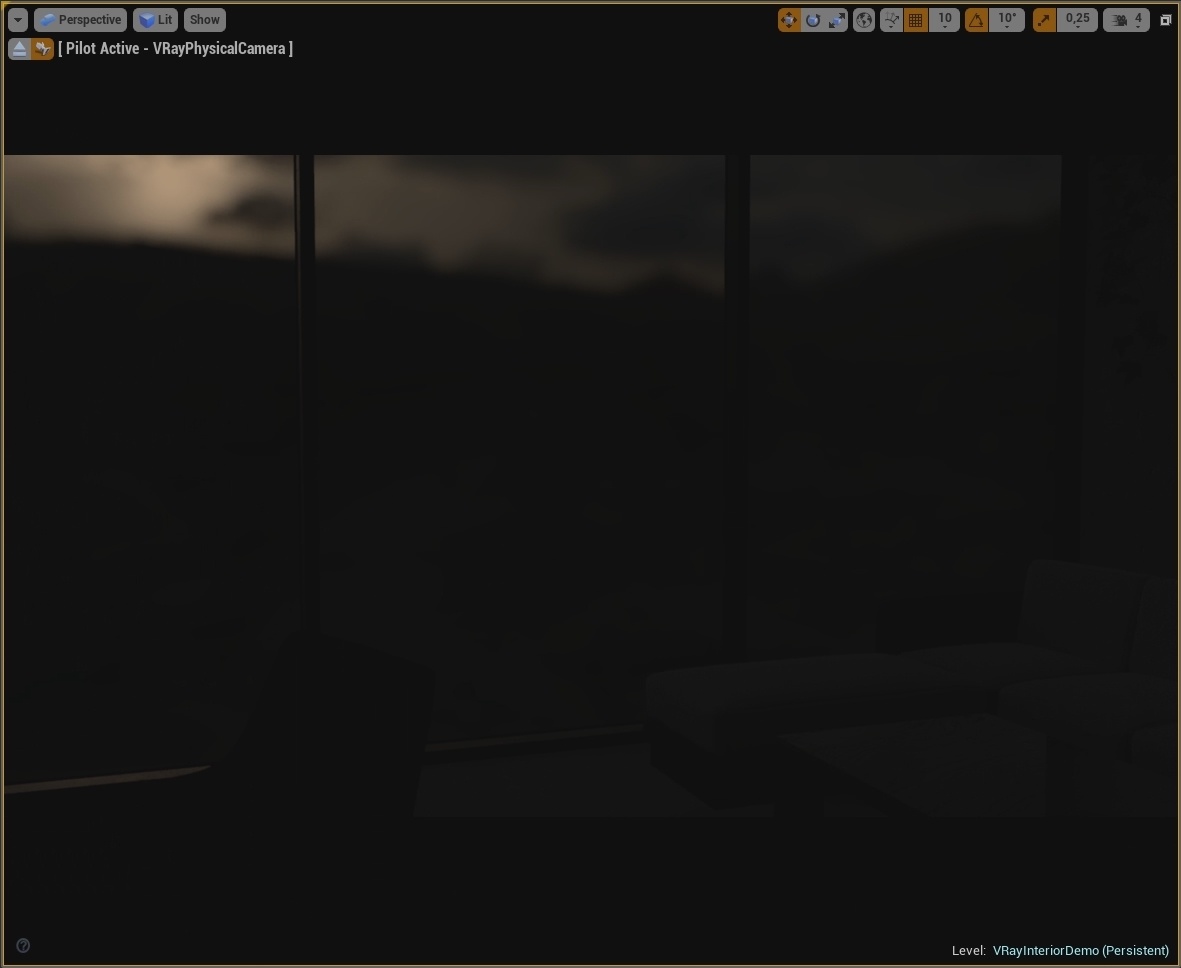
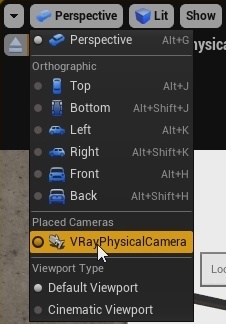
After you've placed the VRayPhysicalCamera in the level you can look through it by going to the Viewport Types and select VRayPhysicalCamera from the dropdown menu (3.3). After that you can position the camera by holding down the Right Mouse Button and using the WASD keys for translation and the mouse for rotation (3.4).
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
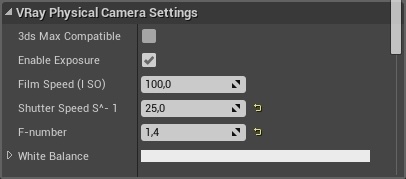
The view looks dark due to the fact that the camera's exposure is not set correctly for this lighting scenario. To change the exposure parameters select the VRayPhysicalCamera and go VRayPhysical Camera Settings category and adjust the Shutter Speed=25 and F-number=1.4 (3.5). Next adjust the Current Focal Length value by going to Current Camera Settings category to make the camera more panoramic. Set Current Focal Length=20 (3.6). Then make any additional changes to the camera's position to make the final composition (3.7). For more details see documentation on VRayPhysicalCamera.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
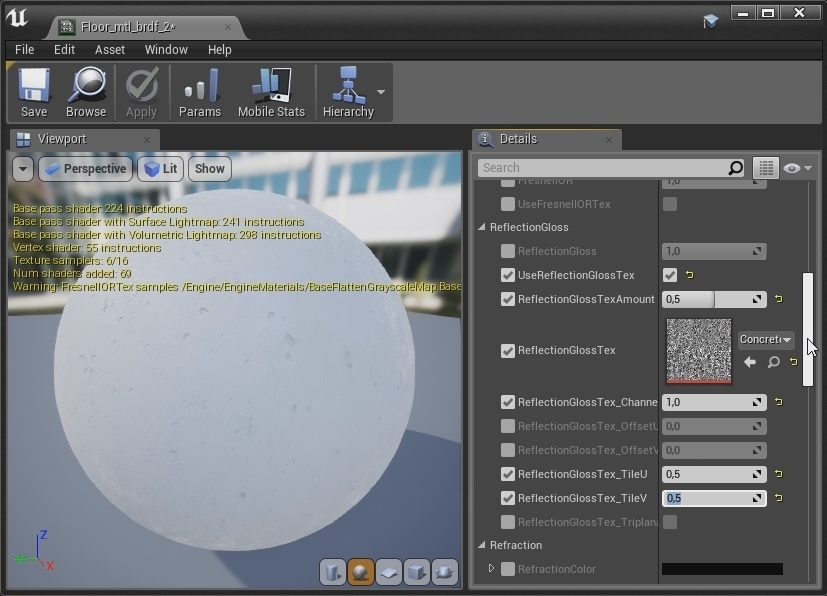
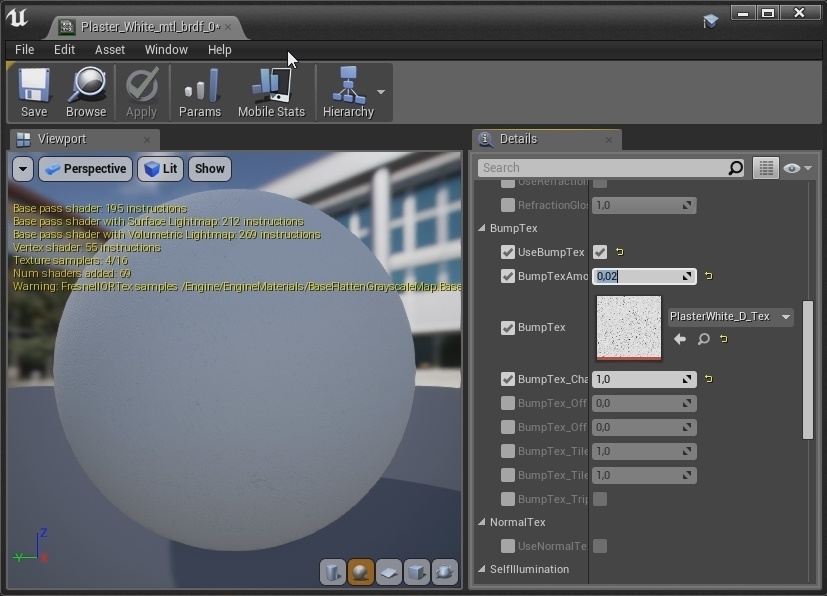
Make any changes to the material and you will see them update in the viewport. In this scenario we will be modifying the Floor (4.3), Plaster (4.4) and Concrete (4.5) materials. For more details see documentation on Materials.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
Step 5. Inrease Lightmass Settings
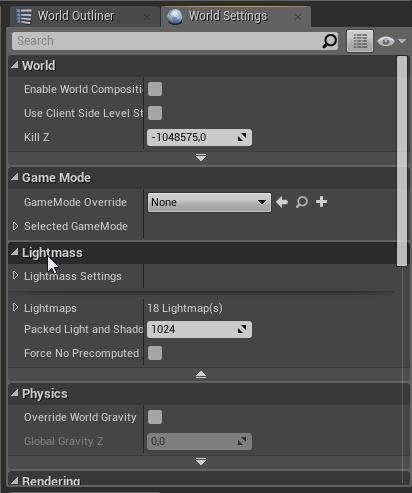
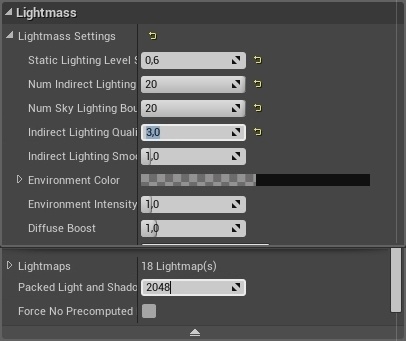
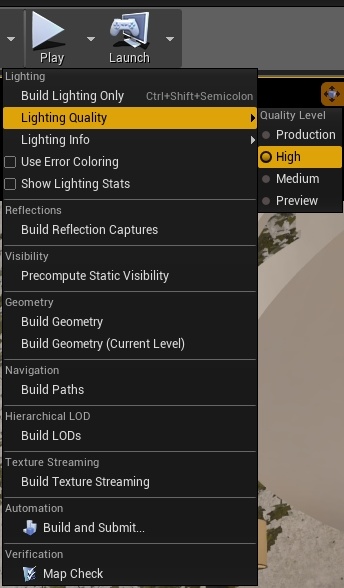
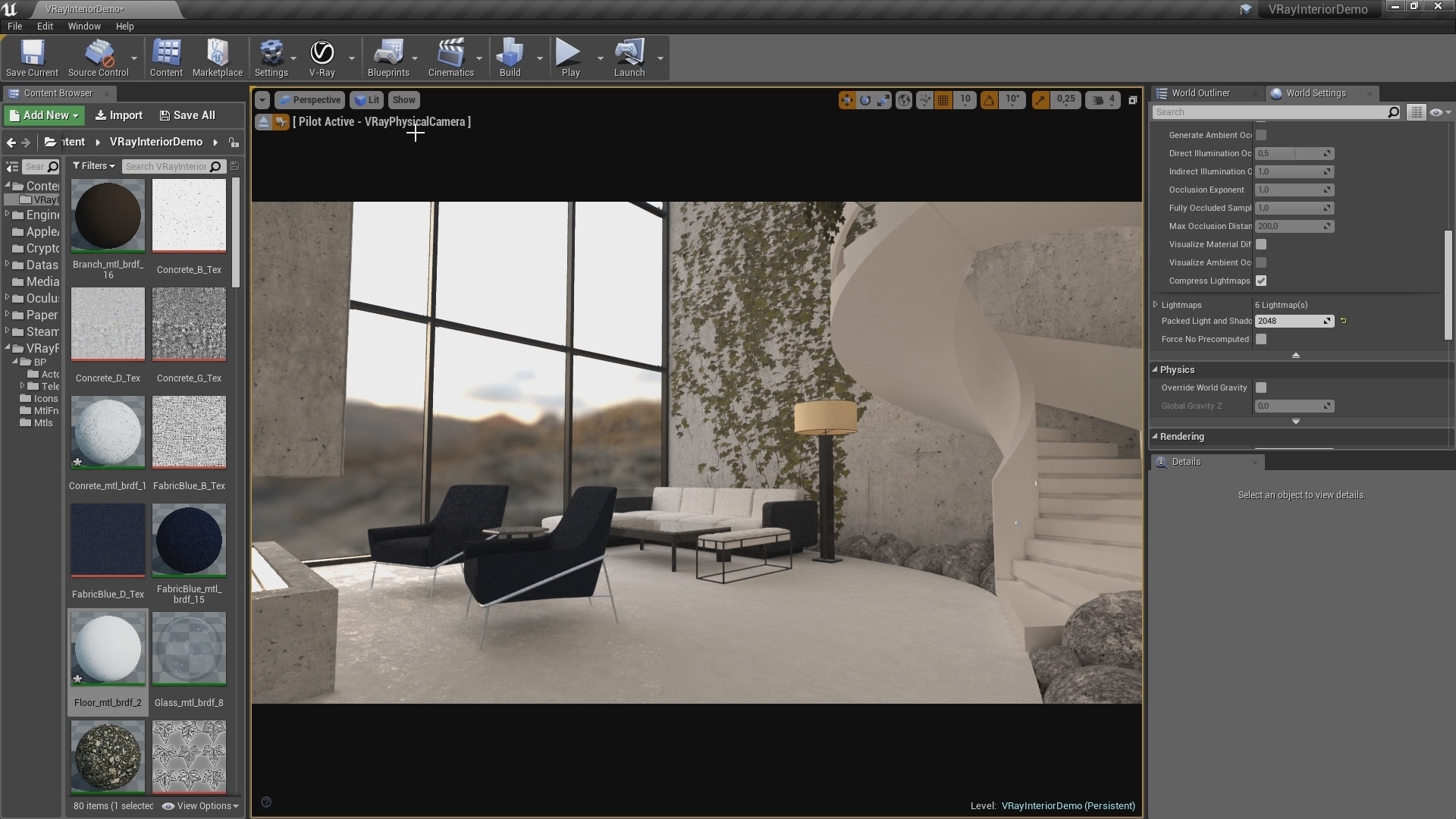
Let's now increase the Lightmass settings for a better lighting quality. Go to World Settings tab (Window>World Settings) and look for Lightmass category and open Lightmass Settings (5.1). We will increase the Static Lighting Level Scale=0.5; Num Indirect Lighting Bounces = 20; Num Sky Lighting Bounces = 20; Indirect Lighting Quality = 3. Also change the Packed Light and Shadows Map Texture Size = 2048 (5.2). For more information on what these parameters do see Unreal's Lightmass documentation. Next increase the Lighting Quality to High and hit the Build Lighting Only button(5.3).
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
After a few minutes the final light bake is complete and we are ready for the final render (5.4).
| Section | |||||
|---|---|---|---|---|---|
|
...
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Step 2. Refine the Render inside the VFB
...
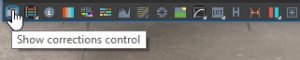
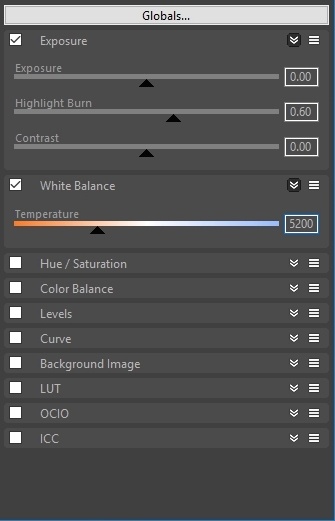
In the VFB, open up the Show Corrections Control panel by clicking on the icon at the bottom right of the window (2.1). Here you'll be able to fine-tune the render by turning on and manipulating the parameters. Tune down the Highlight Burn in the Exposure tab. Adjust the White Balance to turn down the warmth in the image (2.2). For more details see documentation on V-Ray Frame Buffer.
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Check the final result with and without to see the difference (2.3).
| Section | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Step 3. Save the Render
Now that the render’s done, from the VFB by click the Save button and select any of these image formats. We’ll select JPG here.
...
| Section | ||||||
|---|---|---|---|---|---|---|
|