This page provides information on using Chaos Player's HTTP Server to share compositions.
Overview
The HTTP Server for Remote Collaboration is a build in http server that comes with Chaos Player. When you start the server your computer will host a web page that will display the current frame that Chaos Player is displaying. This option is useful for showing your compositions to people over the internet.
Starting the Server
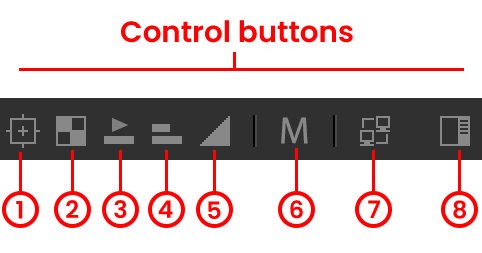
To start the server, press the Toggle web server button from the control buttons.
Button 7 - Toggle web server
Right-click on the button to bring up the context menu. From here you can copy the address on which the web page displaying the sequence can be found. You can also directly open the page in the default browser for you to view.
HTTP Server context menu
Customizing the Web Page
The following image shows the default look of the web page for remote collaboration. The index.HTML file is stored in C:\Program files\Chaos Group\Chaos Player\httpdocs\.
Chaos Player Web page
<html> <head> <title>Chaos Player</title> </head> <body bgcolor="Black"> <div style="position: absolute; top: 48%; left: 50%; margin-top: -288px; margin-left: -384px;"> <iframe src="768,576?refresh=2" width="768" height="576" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"> </iframe> <br> <img src="player.jpg"> </div> </body> </html>
The Code Block above shows the HTML code of the index.html. Editing this HTML will affect the look and functionality of the web page. In order to be able to fully customize this web page you need to know how it functions. The built-in http server is a standard web server. Making a query to it that says http://localhost:8001/768,576 it will return a picture of the current view in Chaos Player with resolution of 768 by 576. As an example if you would want to use the original html but have the picture resolution see to 800 by 600 pixels you will have to change few things in the HTML code.
First of all you have to ask the web server for the picture with resolution of 800 by 600 pixels. In our case this is done with the following code:
<iframe src="800,600?refresh=2" width="800" height="600" scrolling="no" marginwidth="0" marginheight="0" frameborder="0">
First you have to define the source for the iframe this is done with the iframe src="800,600?refresh=2" part of the code. Here you declare that every two seconds iframe will be refreshed with an image with resolution of 800 by 600 pixels. You also have to set the size of the iframe this is done with the width="800" height="600" part of the code.
<div style="position: absolute; top: 48%; left: 50%; margin-top: -300px; margin-left: -400px;">