Page History
This page gives some basic details about the Reflection Glossiness render element and how it is used in compositing.
| Floatingpagetoc |
|---|
Overview
...
| Section | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
|
...
|
...
|
...
|
...
Parameters
...
| Section | |||||
|---|---|---|---|---|---|
|
...
|
...
|
Common Uses
...
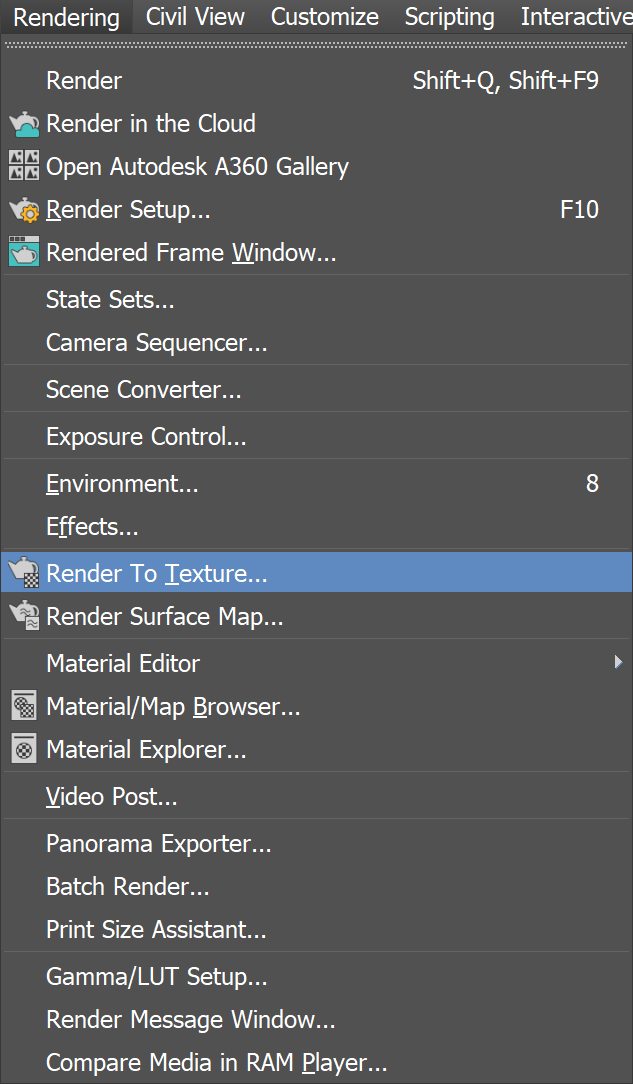
This render element can be baked to a texture for use within a real-time engine.
...
| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Select the appropriate Width and Height. Under Mapping Coordinates be sure to select Use Existing Channel if the object already has UV Mapping applied.
Select the three dots next to File Name and Type to select an output location before clicking Render to begin baking.
Import the maps into a real-time engine. The following example is Unreal Engine 4.
...